Jeder der sich mit fotorealistischer Architekturvisualisierung beschäftigt, beschäftigt sich auch irgendwann damit Pflanzen, Bäume und sonstige Vegetation darzustellen – einfach um dem Rendering Leben einzuhauchen.
In diesem Sketchup Tutorial möchte ich euch zeigen, wie ihr realtiv schnell ohne ohne großen Aufwand eine relistische Grasfläche als Vordergrund für euer Sketchup Gebäude erstellen könnt. Ich nutze hierzu keine aufwendigen Plugins mit denen man z.B. auch Haare oder Fell visualisieren kann – auch wenn man mit speziellen Techniken noch realistischere Ergebnisse erziehen kann – mir geht es eher darum einen schnellen und einfachen Weg aufzuzeigen, mit dem man dennoch ordentliche Ergebnisse erzielen kann.
Ohne gute Texturen geht nix…
Zuerst einmal brauchen wir ein paar gute Texturen von Rasenflächen oder ggf. auch auch anderen Untergründen. In unserer kostenlosen Textur-Fotogallery könnt ihr euch nach Herzenslust bedienen und die Texturen sogar auch für eure kommerziellen Visualisierungsprojekte verwenden! Hier beginnt zumindest meine Suche nach einer guten Rasentextur für meine Architekturvisualisierung:
Grundsätzlich brauchst Du übrigens nicht immer extrem hochaufgelöste Texturen mit entsprechender Dateigröße. Häufig reichen eigentlich auch kleinere Ausschnitte, gerade wenn es schnell gehen muss. Denn bedenke: Je größer deine Texturen etc. desto schwerfälliger wird über die Zeit auch deine Szene, das Rendern etc. Klar braucht man manchmal auch absolut hochaufgelöste Texturen – gerade, wenn diese promiment platziert sind – aber bedenke zumindest den Einfluss auf deinen Workflow.
Ich suche mir also eine schöne Textur aus. Wichtig war mir jetzt, dass die Struktur recht regelmäßig ist, aber dennoch realistisch erscheint. Perfekt für mein Architektur Rendering! Du kannst die Textur natürlich auch gerne für dein Projekt verwenden!
Du kannst Dir die ganze Textur auch hier in unserer kostenlosen Foto-Textur-Gallery herunterladen: DOWNLOAD GRAS TEXTUR
Architektur Szene in Sketchup erstellen
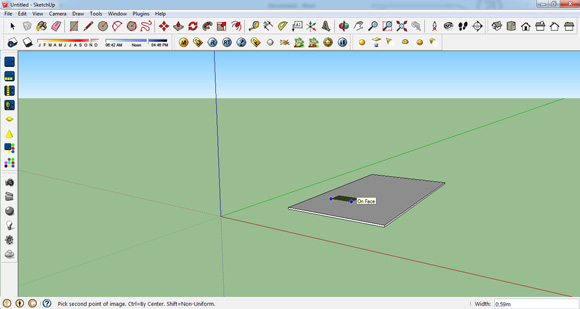
Ok – fangen wir in Sketchup an: Hier erstelle ich zuerst einmal eine Fläche und weise dieser meine Textur zu. Die Fläche zieht ihr ganz einfach mit dem 5. Icon von links, oben in der Toolbar auf. In diesem Tutorial nutze ich übrigens Sketchup Pro + Vray.
Nachdem ich die „Bodenplatte“ erstellt habe extruiere ich diese etwas und mache somit aus der Fläche einen „Würfel“ – wenn auch mit minimaler Höhe.
Wichtig ist jetzt, dass die Höhe zur Geometrie passt – also ungefähr der „Höhe“ der Grasfläche entsprechen sollte, damit das Gras am Ende auch „real“ wirkt.
Grastextur zuweisen
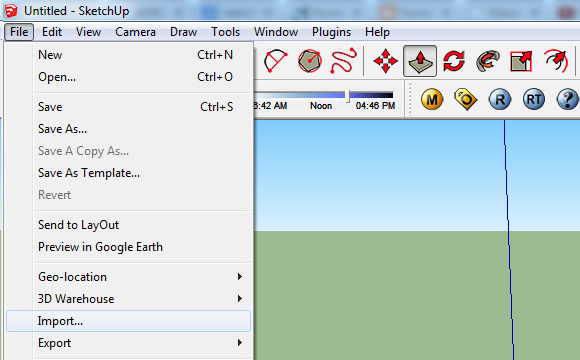
Als erstes importiere ich die Textur in unser Model. Das mache ich über File>Import und gehe zum entsprechenden ordner.
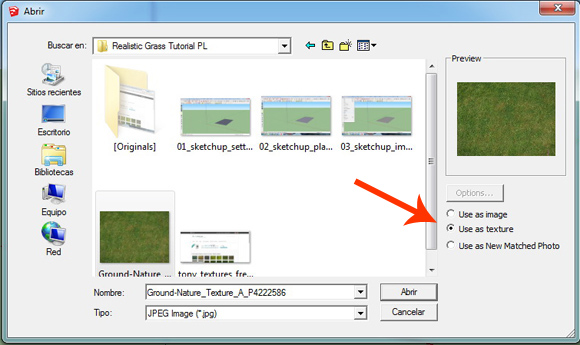
Wähle bei Typ auf jeden Fall JPEG Image (*jpg) aus – sonst siehst Du die Textur im Fenster nicht. Und wichtig: Setze das Häkchen bei „Use as a texture“ bevor Du es in eure Sketchup Szene importiert!
Nach erfolgreichem Import wirst Du merken, dass die Textur jetzt als Bild im Viewport zu sehen ist und Du diese mit dem Farbeimer der Ebene zuweisen kannst. Mit dem ersten Klick auf die Ebene platzierst Du die Textur und mit dem zweiten Klick definierst Du die Größe der Textur, was gerade relevant ist, wenn Du mal mit kachelbare Texturen arbeitest. In unserem Fall ist dies aber nicht so relevant. Verwende also eine eher kleine Skalierung, wie in nachstehendem Bild erkennbar.
Nachdem Du mit dem zweiten Klick die Skalierung der Textur definiert hast wird die Grastextur der Bodenplatte vollflächig zugewiesen (siehe nächstes Bild).
Du kannst übrigens die Textur im Materialeditor aufrufen, in dem Du im Sketchup Material Editor auf dem Reiter „Auswählen“ auf das Pipettensymbol oben rechts klickst und damit dann auf unsere Grasfläche klickst.
Wenn Du dann auf den Reiter „Bearbeiten“ klickst kannst Du auch die Skalierung noch anpassen. Dies ist eigentlich besonderts tricky also probiere ruhig mal etwas rum. Vor allem, weil die Darstellung im Viewport nicht immer ganz hunderprozentig zu sein scheint…
Hier kannst Du dann auch noch bei Bedarf den Farbton oder die Opazität anpassen – bei der Textur so jetzt aber erst einmal nicht notwendig.
Der Vray Material Editor
Als nächstes gehe ich dann aber auch direkt in den Vray Material Editor:
Zuerst wähle ich natürlich das Material aus, welches wir uns nun vornehmen wollen und klicke sowohl „Preview“ und „Live Update“ an, damit ich mir direkt einen Eindruck von der Wirkung der Materialeinstellungen machen kann.
Über das „M“ direkt neben dem diffuse color slot werden mir die Einstellungen für die gewählte Textur angezeigt. Hier könntet ihr z.B. nochmal die Textur austauschen, Weichzeichnungen festlegen oder die Gamma Werte bearbeiten. Brauche ich für dieses Tutorial jetzt nicht zwingend und arbeite erst einmal mit den Standardwerten weiter.
Den OPTONS Tab brauche ich jetzt nicht direkt sondern erstelle als nächstes ein Bump Material.
Ein Bump Map für die Grastextur erstellen
Um ein passendes Bump Mapping zu erstellen kombiniere ich ein Blend Map und ein Noise Map (also eine wilde zufällige Pixelverteilung aus schwarzen und weißen Bereichen):
- Noise map
- Bitmap noise Textur
Für das Noise Map nutze ich folgende Werte:
- Type: TexNoise (Noise der älteren Vray Version)
- Amplitude: 6
- Size: 25
Als Bitmap nutze ich bei dem Blend Material einfach folgende Textur, die Du auch einfach herunterladen und übernehmen kannst, wenn Du magst:
Displacement Map hinzufügen
Als nächstes brauchen wir noch ein Displacement Map. dieses verformt das texturierte Objekt auf Basis der Graustufeninformation der Grafik. Eine sehr einfache und gute Möglichkeit einem flachen Objekt entsprechende 3D Struktur zu verpassen.
Aber falls dein Computer hiermit Probleme bekommt, dann überspringe diesen Schritt einfach. Ein Displacement Map kann wirklich den realistischen look deutlich erhöhen, aber gleichzeitig erhöht sich auch deine Rechenleistung erheblich. Probiere es einfach aus, aber die Renderzeiten können doch schon anständig in die Höhe gehen, was natürlich gerade bei komplexen Architekturszenen Probleme bereiten kann.
Als Displacement Map nutzen wir wie beim Bump Map auch ein Blend Material, obwohl wir dieses mal keine Textur nutzen sondern einfach zwei Noise Maps ineinandermischen.
Für das erste Material nutze ich folgende Einstellungen:
- TexNoise map
- Amplitude: 1
- Size: 25
Für das zweite Material diese hier:
- TexNoise map
- Amplitude: 1
- Size: 0,05
Nachdem wir die Materialien erstellt haben wird es Zeit die Werte der Bump- und Displacement Map Multipliers anzupassen. Hier bist Du eigentlich relativ frei und probiere einfach mal rum. Ich fahre mit einem Bump Map Multiplier von 1,5 und einem Displacement Map Multiplier von 5,0 ganz gut.
Fertiges Gras Material in Sketchup testen
Damit unsere Beispielszene nicht ganz so langweilig aussieht, habe ich mal einen alten Entwurf fallen lassen. So sieht unser Ergebnis mit dem erstellten Grasmaterial in Sketchup mit Unterstützung der Vray Materialien nun aus:
Standard Problem mit solchen Texturen ist natürlich der leidige Kacheleffekt, wenn die fotografierte Fläche, den die Textur abbildet zu klein ist. Ich finde in unserem Beispiel funktioniert die Textur eigentlich schon ganz gut und ist eigentlich völlig ausreichend. Vor allem wenn man sich überlegt, dass man die Architekturszene ja auch häufig noch in Photoshop im Post Processing um weitere Elemente wie Beete, Wege, Pflasterflächen etc. ergänzt, so dass am Ende viel weniger Gras sichtbar bleiben wird.
Wenn ihr es aber doch noch weiter treiben wollte gibt es eigentlich zwei Möglichkeiten:
- Spiele etwas mit der Perspektive – je flacher desto schwächer kommt der Kacheleffekt raus
- Passe nochmal die Kachelgröße an, aber achte darauf, dass die Skalierung nicht unrealistisch groß wird 😉
- Zücke das nächst größere Besteck: Nutze ein Gras Generator Plugin statt einer Grastextur
Also für die Brot-und-Butter Visualisierungen, die man schnell ohne viel Aufwand erstellen muss reicht häufig die Variante mit der Grastextur. Aber natürlich lohnt sich für aufwendigere Visualisierungen auch mal die Verwendung spezieller Plugins. Wenn Du z.B. längere Grashalme darstellen willst schau mal nach Plugins wie FUR for Sketchup oder so. Aber denke dran – die Komplexität und Rechenanforderungen steigen. Alternativ kannst Du z.B. auch perspektivische Fotos von Grasflächen nutzen und diese in Photoshop als Vordergrund einsetzen.
Aber falls Du mal einen Eindruck bekommen willst wie man über Plugin in Sketchup noch realistischeres Gras rendert schau Dir doch mal nachstehendes Video an:
Meiner Meinung nach lohnt sich FUR wirklich nur, wenn dein PC ordentlich power hat – sonst stürzt Sketchup auch gerne schonmal häufiger beim Rendern deiner Architekturszene ab.
Außerdem denke dran, dass dein Architekturentwurf stets die Hauptrolle spielen sollte und nicht das perfekt gerenderte Gras im Vordergrund 😉
Also: Frohes Testen! 🙂

















Schreibe einen Kommentar